Hoje, existe uma infinidade de dispositivos móveis, como tablets, smartphones e até smart TVs, cada um com um tamanho e resolução diferente do outro, tornando inviável criar um site único para cada tipo de tela.
Em 2015, o Google anunciou que iria alterar o algoritmo de busca, dando mais peso para aqueles sites que estivessem preparados para acesso em dispositivos móveis. Essa condição causou um furor e uma corrida para a adaptação de muitas empresas. O mesmo aconteceu com muitas lojas que acabaram subindo às pressas uma vitrine mobile, além da sua versão desktop. No entanto, essa ação acaba originando duas lojas distintas e consequentemente trabalho redobrado, dois “admins”, duas campanhas para cuidar etc. Com o site responsivo (fluido), temos um único layout que se adapta para uma infinidade de resoluções e ainda supre essa necessidade imposta pelo gigante da busca.
A cada ano que passa, o número de desktops cai gradativamente – de 2015 para 2016, segundo a consultoria IDC, houve uma redução de 35%. Isso mostra o aumento da conectividade dos usuários, impulsionado pelo imediatismo, com conexão quase que 24 horas por dia ou puramente uma nova forma de pesquisar determinado produto antes de finalizar uma compra.
De acordo com as estimativas da E-BIT/Buscapé, constatou-se um crescimento enorme nas compras via dispositivos móveis. Em 2015, houve um faturamento de 5 BILHÕES de reais em vendas por meio desses aparelhos.
O Brasil tem cerca de 79 milhões de pessoas que acessam a internet via algum tipo de dispositivo móvel, quase 40% da população. Segundo o relatório do Digital, Social & Mobile 2015, o número de pageviews via mobile dobrou quando comparado a 2014.
Abaixo, apresentamos 8 dicas para montar seu e-commerce responsivo:
Empatia
Você, lojista, já navegou em sua loja e tentou comprar um produto? Qual foi sua frustração? O que não conseguiu fazer? Bugs?
O usuário entra na sua loja com a intenção de comprar ou meramente pesquisar pelo produto, seja o preço ou o entendimento do que está incluso no produto.
Ter sua loja adaptável ao tamanho de tela do seu aparelho facilita a leitura. Com isso, temos uma resposta mais ágil, garantindo melhor Usabilidade (UX) e melhor experiência quando o processo é feito de uma forma bem analisada e estruturada. Por isso, é preciso testá-lo nos mínimos detalhes.
Nada de imagens pesadas, hein?
Nada mais cansativo do que ter que esperar aquela loja demorar muito para carregar. Vale lembrar que possivelmente o usuário está utilizando seu pacote de dados limitado.
O Google PageSpeed Developers recomenda que uma tela em aparelho móvel seja carregada em até 2 segundos, tempo inviável caso seja carregada uma página desktop em um smartphone, por exemplo. Com isso, a taxa de rejeição de sua loja tende a ser cada vez menor. Também é sabido que a cada segundo que sua página demora para carregar, a taxa de conversão diminui pelo menos 10%.
Utilize ferramentas grátis ou até pagas para conseguir otimizar as imagens sem perder a qualidade.
Não force a barra
Adicionar efeitos de transição com linguagens como CSS 3 ou Javascript é muito importante. Ao criar um ar mais descontraído, você prende a atenção do usuário se for bem feito.
Mas não exagere! Não se esqueça que os aparelhos móveis são, muitas vezes, inferiores ao seu desktop. Muitas animações podem prejudicar a performance do dispositivo, criando uma lentidão ou até o travamento do navegador. Use com cautela.
Estude com carinho
A base do design responsivo vem da organização das guides, que são essenciais para a estruturação e determinação de como serão feitos os “blocos” de cada área da sua loja.
Pense sempre no que sua loja precisa ter para vender e, acima disso, faça os upgrades para o desktop, por exemplo.
Tente obedecer a estruturação dos blocos criados, assim o desenvolvedor ganha tempo e não precisa utilizar bibliotecas que prejudicam a performance da sua loja para replicar um botão que em determinada tela estava no topo e em outra foi para o rodapé, por exemplo. Siga uma ordem.
A moda é legal, mas é realmente interessante?
Durante o briefing coletado dos lojistas no “kick off“, é comum o pedido de se fazer algo parecido com os grandes players (geralmente há a apresentação sempre dos mesmos exemplos), mas é preciso se perguntar até que ponto vale a pena seguir uma cultura já amadurecida desse e-commerce uma vez que você ainda não está no mesmo nível, ou melhor, seu usuário tem um hábito diferente do apresentado no case.
Alguns cases de sucesso trabalham com uma largura full, ou seja, utiliza toda a largura da sua tela, mas até que ponto vale a pena replicar este cenário? Se você for visualizar essa loja em um televisor, possivelmente terá uma navegação horrível. Somando o fato do controle remoto não ser adaptado muito bem para este cenário, comprar se torna quase impossível.
Evolua sempre
Vivemos em crescente evolução, então por que deixar sua loja antiquada por anos? Invista em KPI’s para analisar qual o fluxo do seu usuário em sua loja.
Hoje, existem diversas ferramentas para isso: mapa de calor, mapa de clique, mapa de scroll, informações sobre seu usuário via Google Analytics, entre outras.
O que não falta é ferramenta para dar início na inteligência de sua loja.
Comunique seu usuário sempre que possível e sem excesso!
É sempre muito prazeroso e interessante ficar sabendo das novidades de uma loja que é essencial para você. Se ganhar algum desconto para alguma compra, melhor ainda!
Conte as novidades via dispositivo móvel ao seu consumidor fiel. Informe quando chegar aquela nova remessa especial. Faça ações exclusivamente em resoluções para dispositivos móveis. Fomente essa sede de informação.
No Brasil, estima-se que o usuário passa algo em torno de 4 a 5 horas por dia utilizando seu dispositivo. Se conseguir pelo menos alguns minutos de sua atenção e com uma plataforma que permita a compra de forma rápida e intuitiva, sem dúvidas você pode ter uma conversão.
Dicas de design básicas para um responsivo limpo
A base do design responsivo vem da organização das guides (linhas guias geradas no Photoshop), que são essenciais nessa hora para determinar o espaçamento para cada elemento e definir a quebra do layout em perfeita harmonia.
Não obedecer uma boa prática na hora de premeditar as medidas para cada resolução resulta em uma dor de cabeça grande para o desenvolvedor.
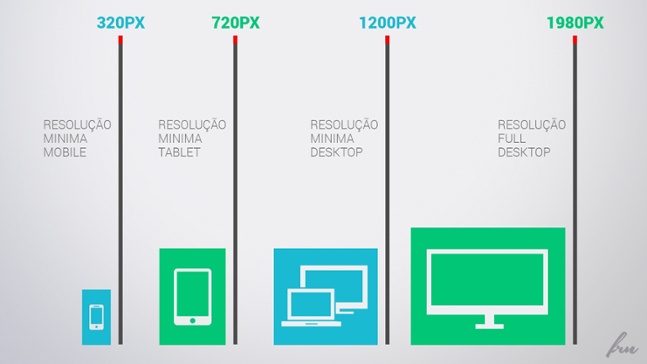
Ao criar uma identidade para a loja, é preciso pensar em pelo menos 3 ou 4 resoluções se baseando na largura. Caso o cliente opte por uma loja full (todo espaço da tela), é preciso pensar primeiro em 1980px (desktop). Caso contrário, é possível definir o máximo em torno de 1200px, a qual é uma resolução praticamente nativa.
Por que usar uma resolução máxima fixa no responsivo?
Em nosso ponto de vista, muitas lojas já entraram nessa onda, mas quando navegamos em um monitor com resolução de 1980px ou superior, temos uma loja bagunçada e cheia de informações. Seguindo o raciocínio, vamos para o tablet 720px (resolução mínima) e em seguida 320px mobile (resolução mínima).