
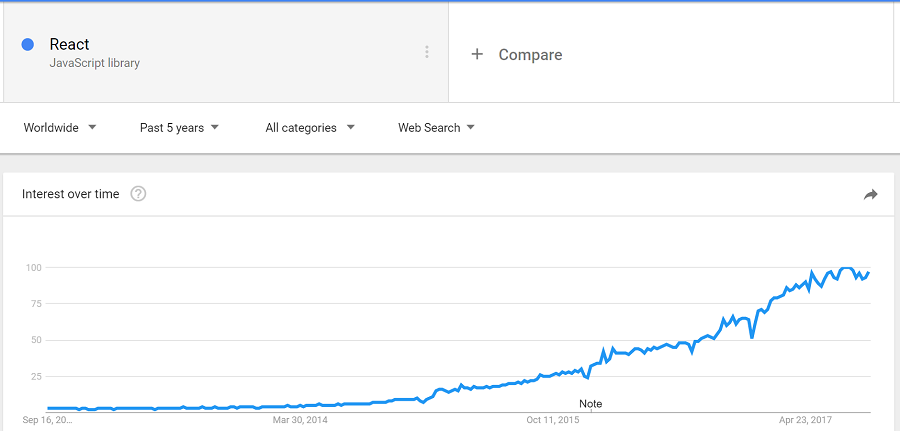
Criado, utilizado e validado desde 2011 pelo Facebook, além de possuir a maior comunidade de desenvolvedores entre as bibliotecas de Javascript, o React ou React.js cresceu muito a sua popularidade nos últimos 3 anos. O aumento na procura é visível se observarmos os dados do Google Trends:

Grande parte desse crescimento se deve a um maior interesse do mercado em adotar essa solução em suas aplicações online. Grandes marcas, como Instagram, Netflix, Dropbox e New York Times, além de e-commerces como Argos, Americanas, Philco e Britânia usam React.js em suas interfaces de usuário.
Para entender melhor os motivos para o React ser tão utilizado, vamos apontar suas principais características, sua aplicação em e-commerces e como isso afeta a experiência do consumidor no site. Por fim, mostraremos casos de empresas que optaram pelo React.js e obtiveram melhores resultados.
Quais são as características do React?
Enfoca na interface de usuário
O React é uma biblioteca usada para criar interfaces de usuário, e aqui está um dos seus principais aspectos. Muitos confundem, mas o React não é um framework, como o Angular.js, que cuida de todo o front-end de uma aplicação. Seu papel é renderizar componentes somente para a parte visual e interativa de um site.
É mais performático
Uma das sacadas do React está no uso do Virtual DOM. O DOM, que é toda estrutura HTML de um site, é lento e complicado de manipular, pois qualquer alteração em seu código requer que o navegador faça uma releitura da página. No React, quando um componente é alterado, ele gera uma representação do DOM “original”, que é o Virtual DOM, e aplica a diferença nessa “cópia”. Por fim, o React compara a versão nova com a antiga e escreve apenas a mudança chamada, sem a necessidade de recarregar todo o código.
Para quem está programando a operação de um e-commerce, esse processo, chamado de reconciliação, agiliza bastante a aplicação de mudanças até mesmo complexas na interface de usuário da loja.
Possui estrutura modular
Outro detalhe que facilita a rotina dos desenvolvedores de uma loja virtual é a simplicidade da estrutura do React. Ele divide uma aplicação em diversos componentes (ex.: a imagem de um produto na home do site é um componente, o nome do produto é outro, assim como o preço, etc.) e cada um desses componentes possui um código curto, direto e fácil de ser mantido.
Aliás, essa arquitetura modular, que dilui a aplicação em pequenos componentes, dispensa a necessidade de escrever arquivos maiores. Em vez disso, criam-se vários componentes menores e reusáveis, o que descomplica a manutenção do código. Além do mais, quando uma requisição é alterada, o seu impacto no restante do DOM é quase nulo.
Não prejudica o SEO
Também é importante ressaltar que, no React, é comum escrever HTML dentro do Javascript. A princípio, essa técnica não seria das mais recomendadas, pois, como se sabe, os buscadores tinham dificuldade para de indexar conteúdo gerado por Javascript, o que impactaria negativamente o SEO de um site. Entretanto, podemos dizer que isso é um mito que foi parcialmente derrubado com o tempo.
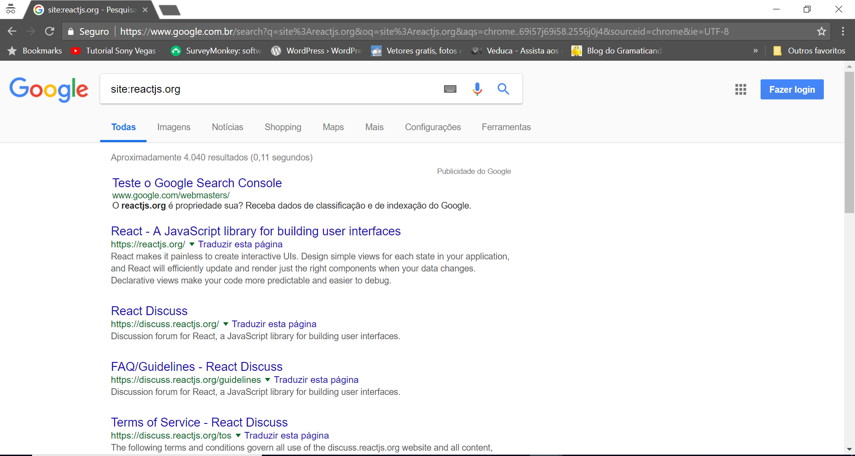
O Google, por exemplo, consegue ler uma aplicação com o front totalmente baseado em Javascript, como mostramos na imagem mais abaixo, onde o buscador consegue indexar o próprio site do react entre os primeiros resultados. Outros mecanismos de busca, como o Bing e o Yahoo, até conseguem indexar os sites nesse formato, mas possuem dificuldades para rastrear seus links e páginas derivadas.

Como o Google possui mais de 86% do market share dos buscadores e é, disparadamente, a opção mais usada do mundo, grande parte dos usuários acabam não sendo impactados por um site basear seu front em React.
Como ele pode ser utilizado em e-commerces?
O React.js pode ser usado em qualquer aplicação web e as redes sociais são as que mais rodam com base nessa ferramenta, visto que há uma imensa quantidade de requisições dinâmicas que suas páginas devem suportar, além das atualizações constantes em suas interfaces.
Aos poucos, as lojas virtuais também começaram a adotar o React. Se pensarmos na quantidade de alterações necessárias que o front de um e-commerce precisa, como mudanças de produto na prateleira, e de requisições a serem chamadas, como imagens, itens de menu, textos e sistemas de recomendação, o uso do React era um caminho natural para tornar o carregamento desses scripts mais simplificado e melhorar a experiência do usuário.
A implementação do React em e-commerces visa trazer mais dinamismo para os seus sites e melhor desempenho para a manutenção dos seus componentes. Seu uso mantém o estado da aplicação, o que a torna mais nativa e responsiva para os navegadores, reduzindo o impacto no carregamento das páginas.
Por exemplo, se a composição visual de uma prateleira da home de uma loja que utiliza React for modificada, as demais páginas que exibem esse componente, como os resultados de buscas e as páginas de categoria, terão o mesmo estilo aplicado.
Mais do que isso, as páginas de categorias, de subcategorias e de produtos também podem ser renderizadas logo no início, fazendo com que a abertura de novas páginas aconteça de maneira mais fluída e natural, sem a necessidade de recarregar a página. Assim, a loja passa a ganhar em velocidade de carregamento e interação.
De quais formas o React.js impacta na experiência do usuário?
Assim que os usuários acessam uma loja que utiliza o React, a principal mudança notada é quando eles interagem com o site como se estivessem usando uma aplicação nativa do seu computador.
A experiência de navegação é mais agradável porque, por exemplo, a rolagem de scroll, a navegação pelos itens dos menus e até mesmo a troca de páginas acontece naturalmente. As páginas de navegação do e-commerce passam a impressão de serem mais leves.
Para quem navega pelos smartphones ou em conexões e aparelhos mais lentos, a diferença é ainda mais perceptível. A usabilidade se torna mais dinâmica e menos suscetível a travamentos ou lentidões no carregamento completo das páginas.
Quais lojas virtuais já estão operando com o React?
No mercado brasileiro, muitas empresas passaram a adotar o React em suas lojas e começaram a melhorar a experiência oferecida aos seus usuários.
Alguns exemplos são: Ferramentas Gerais, Philco, Britânia, Technos, Touch e Acessórios Motos. Ao entrar em cada um desses sites, é perceptível uma navegação mais fluída em suas páginas.
Um ponto que chama a atenção é a quantidade de requisições carregadas assim que o usuário tem o primeiro contato visual e interativo com o site. Com a ajuda do React.js, o visitante espera menos para ver mais conteúdos na tela e, assim, continuar com sua pesquisa ou compra.
Como toda solução que visa aprimorar o user experience de uma aplicação, é natural que haja uma melhora nas conversões com o tempo.
Ainda assim, é importante ressaltar que o React não faz tudo sozinho. Ele, por exemplo, não é o responsável por fazer um site carregar mais rápido. Para isso, o varejista precisa verificar se suas imagens estão compactadas e redimensionadas, se as tags chamadas são realmente necessárias para a loja, além de outras boas práticas para melhorar a performance do site.
Como o React só cuida do front, possuir ferramentas de back-end de qualidade, como uma boa plataforma de e-commerce e um bom CDN, é fundamental para que uma loja virtual consiga crescer. Afinal, uma interface mais leve e funcional ajudará bastante, mas não garantirá que seus clientes saiam completamente satisfeitos com a compra.
Além do uso do React.js, outro caminho interessante para melhorar a experiência de consumo da sua loja é melhorando sua performance. Por isso, assista o webinar que o Gustavo Rios, sócio e diretor de Customer Care da VTEX, apresentou sobre Dicas práticas para aumentar a velocidade do seu site.
** Este artigo teve a contribuição de Breno Calazans e Ana Luiza Motta, Front End Engineers do time de Platform UI da VTEX.


















