Os dispositivos móveis já ultrapassaram desktops como aparelhos preferidos para acessar a internet no Brasil. Não é de se espantar: é só ir às ruas, shoppings, restaurantes, mercados — ou dentro da sua própria casa — para perceber que o smartphone está sempre presente.
O que ainda espanta é que muitos sites não abriram os olhos para essa realidade. Muitos ainda não oferecem uma boa experiência aos seus visitantes quando eles acessam as páginas por meio de um smartphone.
Como já falamos em nosso post sobre as estratégias mobile, existem 3 diferentes estratégias mobile sendo que a mais simples, barata e rápida de se implementar é a loja responsiva. Nela, os conteúdos são reorganizados de acordo com o tamanho da tela do dispositivo que acessa.
Em um e-commerce, a ausência de responsividade no site impacta o desempenho do negócio. Afinal, os consumidores usam diferentes dispositivos para pesquisa e compra de produtos. Se eles não conseguem acessar as informações pelo celular, por exemplo, desistem daquele site.
Criamos este post para você entender o que é um layout responsivo e por que ele é tão importante em um e-commerce. Você saberá como ele pode trazer mais sucesso para a sua loja virtual. Acompanhe:
O que é layout responsivo
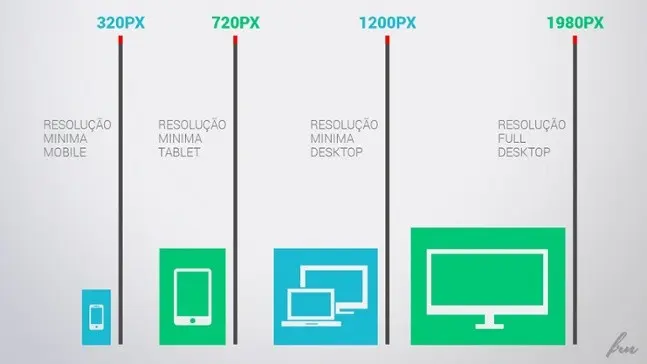
O layout responsivo permite que as páginas de um site se adaptem a qualquer tamanho de tela e que o usuário tenha êxito no uso das funcionalidades do site em qualquer dispositivo.
No desktop, por exemplo, o site pode exibir várias colunas lado a lado. Porém, na tela menor e vertical de um smartphone, essas colunas ficam pequenas e prejudicam a experiência de navegação e leitura. Links, imagens e textos ficam pequenos, e é preciso fazer o gesto de “pinça” para conseguir navegar pelo site. Quem nunca passou por essa situação?
Portanto, o layout responsivo é responsável por entregar a melhor visualização para o usuário de acordo com a tela que ele está usando. Nesse exemplo, o site poderia ser exibido no celular em apenas uma coluna, com todos os elementos em tamanho apropriado.
Vale ressaltar que a estratégia de uma loja responsiva somente irá reorganizar os elementos da página e até ocultará outros menos importantes. Porém, todos eles serão lidos pelo celular, consumindo a internet do usuário e naturalmente dependerá de uma boa conexão.
Por que o layout responsivo é importante para um e-commerce
Se o smartphone está sempre presente no dia a dia das pessoas, naturalmente ele é usado também nos momentos de compra. Desde uma pesquisa inicial até o pagamento do produto, o consumidor passa por diferentes dispositivos.
Então, para conquistar um cliente, você deve adotar o layout responsivo e oferecer a ele uma boa experiência no site ao longo de todo esse processo. Entenda melhor por que o layout responsivo é tão importante para uma loja virtual:
Atender ao comportamento multi-device do consumidor
Vamos imaginar um dia comum de uma pessoa. Ela está a caminho do trabalho e confere no celular uma oferta que recebeu por e-mail. Ao chegar ao seu escritório, ela acessa o site pelo computador e faz uma pesquisa de preços. Durante o almoço, acessa a loja que foi comentada por um amigo. No fim do dia, quando chega em casa, ela senta no sofá com seu tablet em mãos e resolve, enfim, comprar o produto.
Essas ações são conhecidas como micromoments, ou seja, pequenos momentos de descontração onde todo mundo, por puro reflexo, acessa a internet. Sempre que esse micromoment é feito na rua, no almoço, num jantar, etc, aparece o mobile.
Percebe como ela utilizou diferentes dispositivos para realizar uma única compra? Essa é a mesma realidade de milhares de consumidores atualmente. Não existe mais um padrão de comportamento: cada pessoa utiliza o aparelho que mais lhe serve em um determinado momento.
Em todos os momentos em que o usuário acessar o seu site, ele deve ter uma experiência satisfatória: encontrar rapidamente o que deseja, navegar facilmente pelas páginas e concluir ações sem dificuldade.
Se ele não se sentir satisfeito durante toda a jornada de compra, você possivelmente perderá um potencial cliente, que desistirá no caminho ou comprará do seu concorrente.
Ter apenas um site para administrar
Não é só o layout responsivo que permite uma boa experiência do usuário com a sua marca no mobile commerce. Existem também outras opções: criar um site dedicado ou desenvolver um aplicativo.
Porém, o site dedicado e o aplicativo exigem que você desenvolva arquitetura de informação, conteúdos, interfaces e estratégias de SEO exclusivas para eles. Por isso, eles demandam mais esforço e investimento na criação e na manutenção, embora sejam úteis em determinados casos.
Já o site responsivo trabalha com o mesmo desenvolvimento em todos os dispositivos — trata-se de um site só, que apenas se adapta de acordo com a tela. Dessa forma, você só precisa lidar com um site, que apenas se adapta de acordo com a tela. Além disso, você garante que o usuário encontrará as mesmas informações em qualquer dispositivo.
Mas afinal, qual deles é melhor? Não existe uma melhor opção definitiva, pois cada empresa tem seu contexto e suas estratégias. Porém, para lojas virtuais iniciantes, vale a pena considerar o site responsivo.
Melhorar o posicionamento no Google
O Google entende o comportamento das pessoas e sabe que cada vez mais as pesquisas são realizadas em smartphones. E a sua prioridade é oferecer a melhor experiência de busca aos usuários. Por isso, o buscador tem algumas iniciativas para incentivar que os sites se adaptem a essa realidade e adotem o layout responsivo.
Em 2015, o Google anunciou uma importante atualização no seu algoritmo, que passaria a priorizar páginas mobile-friendly no ranqueamento das buscas realizadas em smartphones. Além disso, disponibilizou também uma ferramenta para desenvolvedores testarem a compatibilidade do site com dispositivos móveis.
Portanto, esse é outro benefício importante do layout responsivo: você ganha pontos em SEO para conquistar uma boa posição nos resultados da busca, o que pode gerar um tráfego relevante para o seu e-commerce.
Adaptar-se ao futuro
A tecnologia está sempre evoluindo. Novos aparelhos podem surgir a qualquer momento. Os celulares tinham telas pequenas e atualmente chegam quase ao tamanho de um tablet. Smart TVs e smartwatches já são um desafio para os desenvolvedores. As mudanças não param!
Portanto, ao adotar um layout responsivo, seu site já estará preparado para o surgimento de novas tecnologias. Não será necessário desenvolver um novo site a cada novo tamanho de tela — basta realizar algumas adaptações.
Atuar em toda a Jornada de Compras do consumidor
Quantas vezes não utilizamos nosso celular para ver o telefone de uma loja ou verificar qual se ela está aberta sábado as 14h. E as vezes que entramos na loja virtual apenas para ver se algum item nos interessa.
Quando olhamos para o mobile não só para um canal de conversão mas como um agente de atuação nas etapas iniciais da jornada de compra do cliente, começamos a priorizar ainda mais essa estratégia.
Se um cliente ainda no estágio de consciência ou consideração pensa na sua loja, utiliza o celular para acessar a loja e conhecer um pouco mais e tem uma experiência ruim, provavelmente você não será uma das opções na etapa de decisão.
Ao adotar um layout responsivo, você atende ao novo comportamento do consumidor, qualifica a experiência do usuário, melhora o desempenho do site em tráfego e conversões e ainda age de acordo com as diretrizes do Google.
Portanto, toda loja virtual, independentemente das suas estratégias, objetivos e prioridades, precisa dedicar atenção para o mobile commerce. Se os smartphones acompanham as pessoas em quase todos os momentos da vida, o site precisa estar presente com qualidade.
Se você gostou desse post sobre layout responsivo, faça com que outras pessoas também tenham acesso a ele. Compartilhe nas suas redes sociais!