O texto a seguir foi adaptado da palestra que apresentei no evento Tech Women Summit dia 15 de Abril de 2021.
Quando eu estava pensando sobre o que falar para outras mulheres do mercado de design e tecnologia permeando os assuntos ecommerce e conscientização, lembrei de algo que aconteceu comigo assim que entrei na faculdade de Desenho Industrial. Na época eu namorava um menino que estava cursando Ciências Sociais, e conversávamos sobre o que estávamos aprendendo em nossas aulas. Enquanto eu estudava sobre produção em massa e lia livros como Compras por Impulso do meu professor Gilberto Strunk, ele falava sobre investigar comportamentos humanos com o propósito de melhorar a sociedade.

Recordo-me que foi durante uma dessas conversas que me senti, pela primeira vez, como o Darth Vader, do lado sombrio da força. Enquanto na minha visão meu companheiro tinha uma carreira nobre, eu por outro lado era uma vilã do capitalismo, criando produtos a serem confeccionados em larga escala, e usando peças gráficas para ajudar a vendê-los, mesmo quando as pessoas não estivessem precisando deles. Naquele momento para mim era óbvio que não tinha como esse relacionamento ir para frente, nossos objetivos profissionais eram completamente opostos. E não foi mesmo, mas é claro que por outros motivos. 😉
Mesmo tentando fugir dessa premissa, o que aconteceu foi que o destino me colocou, depois de breves experiências direcionadas à educação, para trabalhar justamente com comércio, físico e online, durante aproximadamente 13 anos.
É o que acontece quando a gente precisa pagar contas e surgem as oportunidades de emprego, não é mesmo? O lado bom disso tudo é que no meio desse caminho eu escolhi me especializar em UX, fiz uma pós-graduação focada em design de interfaces, o que também me deu a oportunidade de analisar o comportamento humano, só que para outros fins.
Por esse motivo, meus dilemas estavam longe de acabar. Eles apenas foram de algo mais amplo tipo:
Para outros mais específicos do designer produtos digitais no mercado de ecommerce:

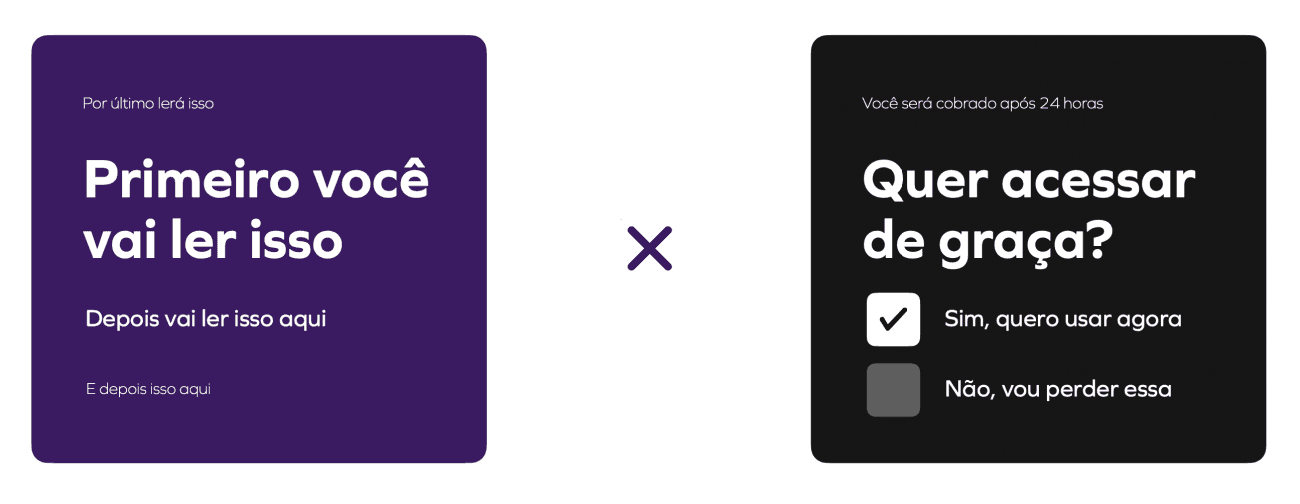
Colocando de forma prática, o designer tem o poder (de usar "a força") para gerar conteúdos visuais que guiam o olhar das pessoas para onde eles quiserem. Um exemplo clássico disso é a hierarquia de texto. Na primeira imagem, você provavelmente lerá primeiro a frase maior, em seguida as que estão abaixo dela, por último aquela pequena lá no topo, e funciona mais ou menos assim para qualquer tipo de criação. Quem se lembra da coroação equivocada para a Miss Universo 2015 por um simples problema de diagramação do cartão do apresentador? Pois é!
No universo digital, um exemplo legal disso é o site User Inyerface, que é uma espécie de jogo, uma experiência de navegação que mostra de maneira divertida como é o uso desse poder nas interfaces. O problema é que é comum vermos esses artifícios serem usados para manipular as pessoas (olha o lado sombrio aí!). Essa prática é conhecida como Dark Patterns, que são divididos em 12 categorias como “Perguntas duvidosas”, “Custos escondidos” ou “Adição oculta ao carrinho”. Na segunda imagem, simulei 2 deles: o fato de que haverá uma cobrança justo ali onde é mais provável que o usuário não leia, e na opção de recusa que o faz sentir-se um idiota ao selecioná-la.
Desafios que encontrei pelo caminho
Como evitar essas experiências negativas? Citarei aqui apenas alguns casos que aconteceram comigo no passado, e como eu fiz para lidar com as situações.
Caso 1: Preços
A primeira coisa que aprendemos ao criar materiais de venda para o varejo é que o valor mais competitivo contido no preço precisa ter mais destaque, então passei por situações em que precisei gerar algumas artes com números grandes, letras miúdas e conteúdos confusos. É um problema fazer essa abordagem para atrair o olhar do cliente? Não, ela é muito utilizada mesmo, porém existe um limite sutil e ético sobre como o texto é escrito e como dispomos as informações visualmente.

O que eu fiz foi que ao longo do tempo fui adaptando delicadamente o que eu criava, aumentando um pouco as fontes, tirando as “observações de rodapé”, e mostrando a informação de maneira mais adequada. Ambas as imagens possuem o mesmo conteúdo dentro do mesmo espaço, porém a segunda é mais eticamente correta.
Caso 2: Limpar Carrinho
Outro caso foi quando um stakeholder me pediu para esconder a ação “Limpar Carrinho” do checkout da loja, alegando que isso aumentaria a conversão, já que se o usuário não conseguisse excluir os itens, então “magicamente" sua única opção seria finalizar a compra. É sério, isso de fato aconteceu. Como eu reagi: Primeiro eu usei a 3ª Heurística de Nielsen como argumento de que nós precisamos dar controle e liberdade para o usuário nas nossas interfaces.

Mas o que me fez vencer a discussão mesmo foi declarar que na verdade não precisamos fazer isso, porque a realidade é que o usuário sempre tem o controle, basta ele fechar a janela do browser para sair do site. E quando ele faz isso em uma situação como essa, depois de uma experiência ruim, a probabilidade de ele voltar é bem baixa.
Caso 3: Labels
Outra situação foi quando um anúncio com o botão “Continuar” foi adicionado na página de pedido concluído. Os usuários já haviam finalizado a compra, mas aqueles menos atentos eram induzidos a clicar ali. É claro que por conta disso a conversão desse botão era alta e nos rendia muito dinheiro da parceria, mas eu não podia deixar os usuários serem enganados assim. O banner levava para uma página onde, mediante um cadastro, ele ganharia 20 reais de desconto na próxima compra.

Precisei ser muito incisiva até que, depois de muitos testes AB, consegui aprovar a mudança do label do botão para “Receba 20 reais”, junto com alterações de UI para algo um pouco mais atrativo (antes não parecia muito seguro). É claro que passamos a faturar um pouco menos com a nova versão, mas eu fiquei com a consciência um pouco mais limpa de que pelo menos não estávamos enganando as pessoas, e de que muitas delas voltariam a comprar por isso.
Caso 4: Anúncios
Ainda sobre anúncios, sabemos que muitas empresas complementam suas receitas com ads inseridos na interface do produto. Não importa a disposição, podem estar no meio do conteúdo ou pular na frente de tudo, a verdade é que eles podem ser bem irritantes aparecendo durante a navegação. Com um volume grande de reclamações dos clientes, o medo era estarmos perdendo futuras compras por isso. Sendo assim, lá fui eu buscar alternativas que não reduzissem a receita de anúncios, mas que ao mesmo tempo estes não fossem tão invasivos para os usuários.

Após uma série de estudos sobre posições e boas práticas de visualização, a solução foram novos formatos, como por exemplo o Native Ad. Ele usa a mesma estrutura do componente da interface para se adaptar ao conteúdo de forma menos intrusiva, e por esse motivo pode apresentar uma conversão maior, mesmo ocupando menos espaço. Mas é claro que para que ele não se torne um Dark Pattern, é preciso deixar bem claro que se trata de um anúncio.
O valor do Engajamento
Todos esses exemplos que acabei de citar, se pararmos para pensar, resumem-se ao conceito de que não vale a pena fazer ações que forcem os usuários a uma adesão ou uma compra, porque se a experiência for negativa, a perda desse cliente vai impactar muito mais o resultado a longo prazo. Algumas métricas, como o Life Time Value por exemplo, mostram que o engajamento do cliente possui um valor muito maior para a empresa, por isso é importante medir o impacto de qualquer ação.
Desafios que encontro hoje na VTEX
Legal, mas e hoje? Como entrego experiências melhores?
A VTEX é a maior plataforma de ecommerce da América Latina, temos mais de 3 mil clientes espalhados por 45 países no mundo, e por isso temos uma estrutura ampla e complexa de produtos para esse fim. Uma das minhas principais missões aqui hoje é justamente mapear os problemas de UX nas lojas dos nossos clientes, para que possamos guiar os nossos produtos e a operação deles para entregar experiências melhores e, consequentemente, vender mais. Mas será que existem fórmulas para isso diante dessa grande variedade de perfis de lojas e consumidores?
Trago alguns exemplos de clientes nossos para falar um pouco sobre o que funciona e o que não funciona em qualquer situação.
Motorola

No caso da Motorola, alguns padrões gerais de interfaces de ecommerce são visíveis, como o menu grande e persistente no topo, mas a verdade é que a variedade de produtos de uma loja de celulares é bem pequena, são poucos produtos, e o foco nesse caso é dar ao cliente o máximo de caminhos exploratórios a partir das funcionalidades deles. Além da navegação por categorias ali embaixo na home da versão desktop, a página do produto ao lado por si só parece um site institucional, detalhando de formal bem visual todas as especificações técnicas do aparelho. É esse nível de cuidado com as especificações que vai converter esse tipo de cliente.
Carrefour

Já o Carrefour, por sua vez, tem um volume gigantesco de produtos, e precisa trabalhar com o fator quantidade, dando atalhos de adição ao carrinho direto nas vitrines. Os produtos não precisam de tanto detalhamento em sua página, e o foco precisa estar nas promoções, na navegação por categorias, que eles chamam de “corredores”, e principalmente no componente de busca, que fica sempre visível e aberto, indicando os itens mais buscados. É dessa forma que os clientes fazem compras em um mercado online.
Maria Filó

Já no setor de moda, esse exemplo da Maria Filó mostra o quão importantes são as imagens. Grandes destaques focados em coleções, estilos ou tipos de material atraem esse público. Na página de produto, o guia de medidas e a seleção de tamanhos são imprescindíveis, mas as fotos precisam ser sempre bem grandes (ocupam 80% da tela no mobile). Com a possibilidade de zoom, para mostrar detalhes da costura e do tecido, tiradas em diversas posições, ou até acrescidas de vídeos, as fotos são fator decisivo para que o cliente possa ver como o produto veste em todos os ângulos.
Headless Commerce
É por essa pluralidade de lojas que a VTEX trabalha para se encaixar no conceito de Headless Commerce, fornecendo a engenharia por trás da loja (backend) separada, para que cada marca possa criar a sua frente de loja (frontend) de forma personalizada e consistente para o seu tipo de cliente.
Dicas para guiar vendas mais conscientes
Então, o que aprendemos até aqui? Resumi em uma lista de lições sobre criar experiências positivas:
1- Seja ética SEMPRE, principalmente ao criar os conteúdos textuais e visuais.
2- Lembre-se que o usuário sempre tem o controle e o poder de nunca mais usar o seu produto se ele se sentir enganado.
3- Seja firme sempre que precisar defender o usuário. Talvez esse ponto seja o mais difícil, mas procure ser resiliente.
4- Busque alternativas que sejam tanto amigáveis para o usuário quanto financeiramente interessantes para o negócio.
5- Meça o resultado de qualquer ação, e lembre-se que mesmo que elas tragam retorno imediato, o valor a longo prazo é muito mais impactante.
6- Conheça o seu usuário e o contexto em que ele está inserido, isso é crucial para criar experiências mais direcionadas, empáticas e que convertem mais.
Para fechar, trouxe essa fala do Jeff Bezos que me inspirou bastante. No contexto onde a Amazon foi pioneira em avaliações de produtos, mais de uma vez ele foi questionado sobre ocultar os reviews negativos, já que os mesmos estavam fazendo com que a loja perdesse vendas. Sempre colocando o cliente em primeiro lugar, era mais ou menos isso o que ele respondia:
Hoje a Amazon é referência em pesquisa e comparação de produtos online, e os maiores marketplaces do mundo usam o mesmo recurso de avaliações.

Ao vivenciar tudo isso, atualmente me sinto como a Rey, do lado certo da força. Principalmente nesse contexto de pandemia, quando o comércio online tornou-se uma forma de aproximar as pessoas dos produtos que elas precisam, resolvendo problemas reais com o fator comodidade. Hoje, mais madura, eu consigo entender que não é preciso necessariamente criar um produto de caráter social ou trabalhar em uma empresa do tipo para fazer a diferença na vida das pessoas, basta atuar naquilo que se pode no dia-a-dia para garantir mais respeito e empatia. Torço para que cada um que esteja lendo isso consiga fazer o mesmo, não importa a área em que trabalha.
Que a força esteja com vocês!
Se interessou pela jornada? Acesse careers.vtex.com e inscreva-se.
